

- How to download firefox source code how to#
- How to download firefox source code software#
- How to download firefox source code code#
How to download firefox source code how to#
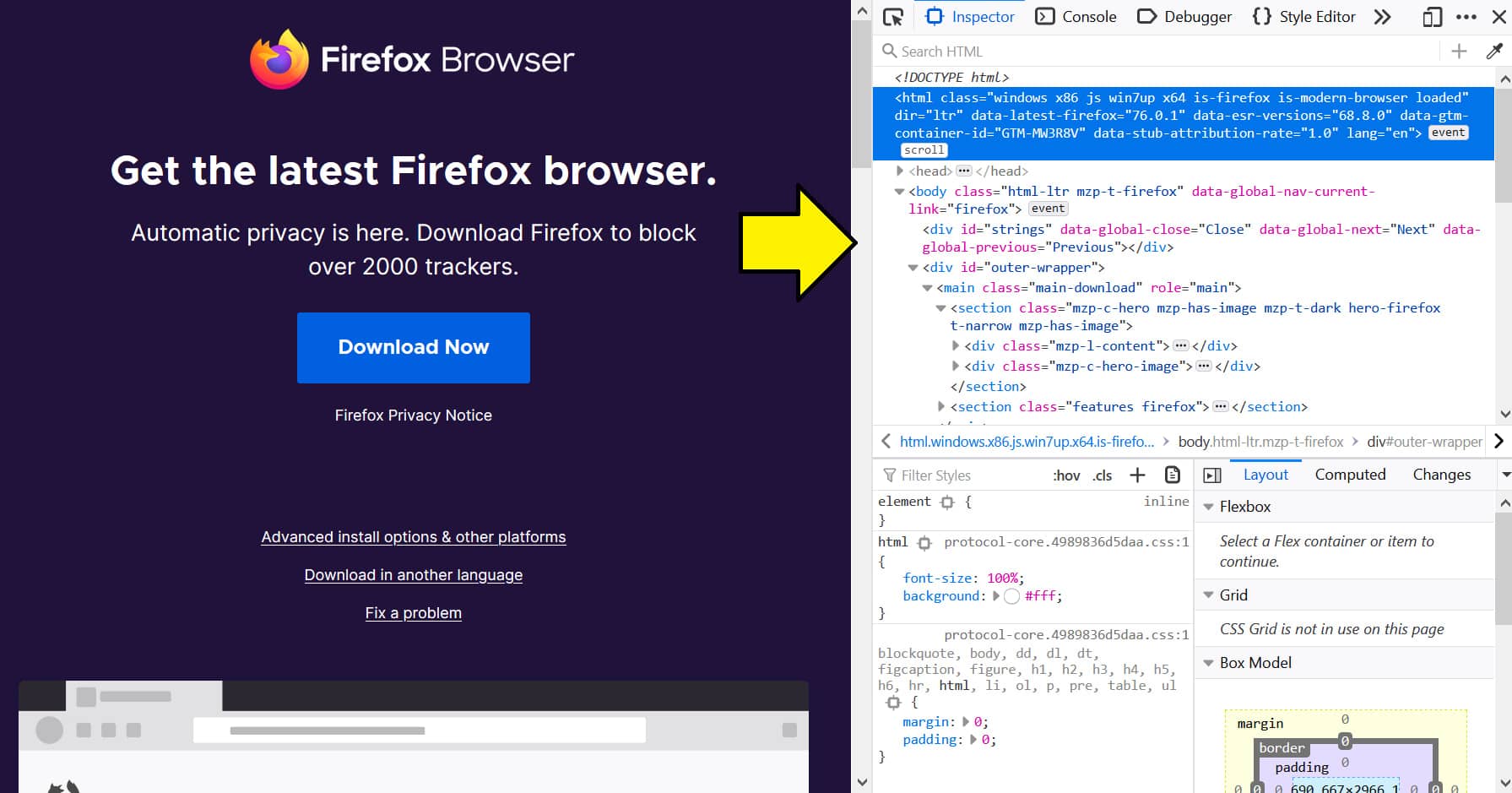
How to Enable Edit Web Page via Web Console Your Web Console will open on Mozilla Firefox.Open Firefox browser then open any link to view page.Here are some available shortcuts in the Mozilla Firefox to Eidt any webpage on Firefox using Shortcuts keys Right-click on any page in Firefox then click Inspect element or press Q from the keyboard. Click the Web Console option from the submenu.You can activate edit web page or Developer Tools on Mozilla Firefox browser following methods from the menu and shortcut keys.

How to Activate Edit Web Page on Mozilla Firefox In other words, Firefox did the best job to add each tool under the menu for quick access. To summarize, the comparison, you can quickly access the tools on Firefox. As compared to Google Chrome, you and quickly find elements in page back-end. Let you demonstrate each section in a separate window and block. In addition, Firefox web console user interface is easy to understand by non-tech. Similarly, in Google Chrome you need to navigate to style sheet on your own. Suppose you are editing just a style sheet of a web page, the Firefox let you quickly open it web console direct menu button. While Firefox breaks down all the tools with a single click to reach. However, you need to track things manually. Google Chrome having similar feature in developer mode and web console. Chrome vs Firefox browser page editorĪs a developer, if you compare both tools from developer mode, you find more easy to use Firefox. The editing of the web page looks like editing a Word document because nothing will mess with the HTML coding required. After that, you are able to remove unwanted elements from any page. You can take advantage of the command of the “Document Design Mode” this feature will able you to open the JavaScript console while using your web browser.Įasily you could use this feature to edit, remove up or delete a web page before going to printing it, change any web page for test how will look or you can edit a web. Furthermore, advance tools access to remote debugging, website, browse console, responsive design mode, eyedropper, scratchpad, page source, and work offline.Īnother benefit of this feature which helps you to use to edit feature on a web page without using any external app and software. The developer tools accessing you to toggle tools, element inspector, web console, debugger, network, style editor, performance, storage inspector, and accessibility. You can easily get developer tools quickly edit the front end and access to back-end source code. These tools give you easy and quick access.
How to download firefox source code code#
The main benefit of the use of Web console is that they don’t need to have access to any style sheets, special scripts, and template or back-end server code of the customer site support to see how to front-end is built. And you can edit the web in these browsers. However, for your information, all browsers, the web console or developer tools available like on Google Chrome, Safari, Opera and Microsoft Edge. In this article, you will learn about Mozilla Firefox. You can use the Web console or Developer tools to edit the web page. You can use it for personal and somone else webpage without any restriction. This is a modern feature built-in each modern browser.

How to download firefox source code software#
Neither, you need to any external software or server admin access to do so. In addition, you can make changes using the edit feature directly without any source code download. You know that a web page is like a document that appears on your browser.

For developer to test any webpage here is how to open the edit web page Firefox by using the web console.


 0 kommentar(er)
0 kommentar(er)
